
最近は中国のスタートアップ企業がリリースした『Deepseek』が話題になっていますが、今のAIブームのきっかけを作ったのが、2022年11月にリリースされ2ヶ月で1億ユーザーを突破するなど、世界を驚愕させた『ChatGPT3.5』です。
もともとはGoogleの翻訳チームが、時系列データを取り扱えるRNN(リカレントニューラルネットワーク)の問題点を改善すべく開発した『transformer』で、2017年の春に書かれた科学論文『Attention Is All You Need(注意こそすべて)』が原点になっています。
もともとの開発元たっだGoogleでは、コンピューターに意識が宿ったと発言した開発者を、そんなわけないと解雇した後に、OpenAIのChatGPT3.5が驚異的な普及をしたという皮肉の歴史があります。
ChatGPTのリリース以降、たった数年で世の中が全く変わってしまった感じがします。今やAIなくしては仕事も遊びも成り立たないくらい激変してしまったことは驚愕に値します。
それは、もちろん介護職も変わりません。今やAIなくしては介護の事務は成り立たない感じもします。
各種マニュアル作成も、研修も会議も記録類も、AIが事務仕事の隅々まで浸透してしまっている様相です。
ITパスポートの試験も終わり、無事に合格評価点を得て後は合格証書の到着を待つのみですが、いろいろ試してみたいことが爆増してきました。
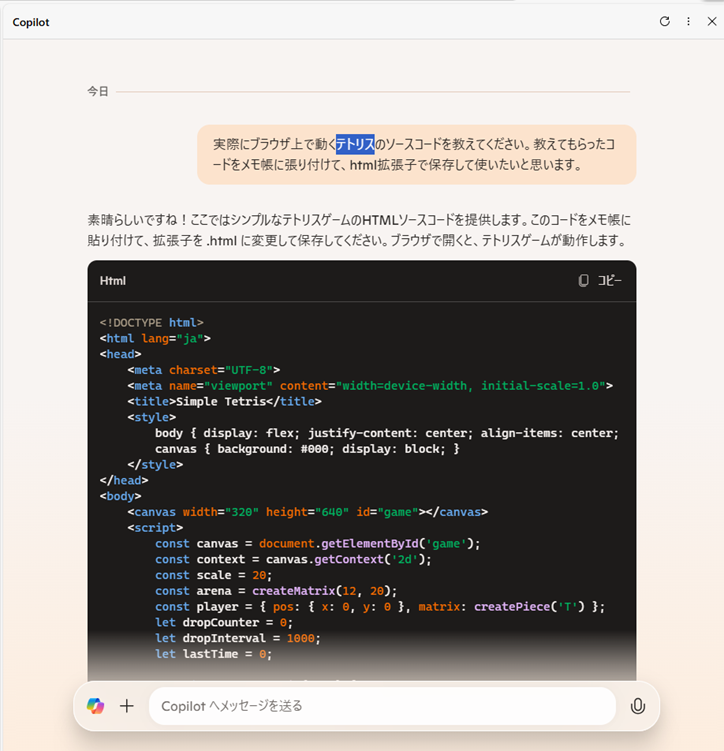
そこで、次のプロンプトを『Miocrosoft Copilot』に聞いてみました。
実際にブラウザ上で動くテトリスのソースコードを教えてください。教えてもらったコードをメモ帳に貼り付けて、html拡張子で保存して使いたいと思います。
以下が出力結果です。

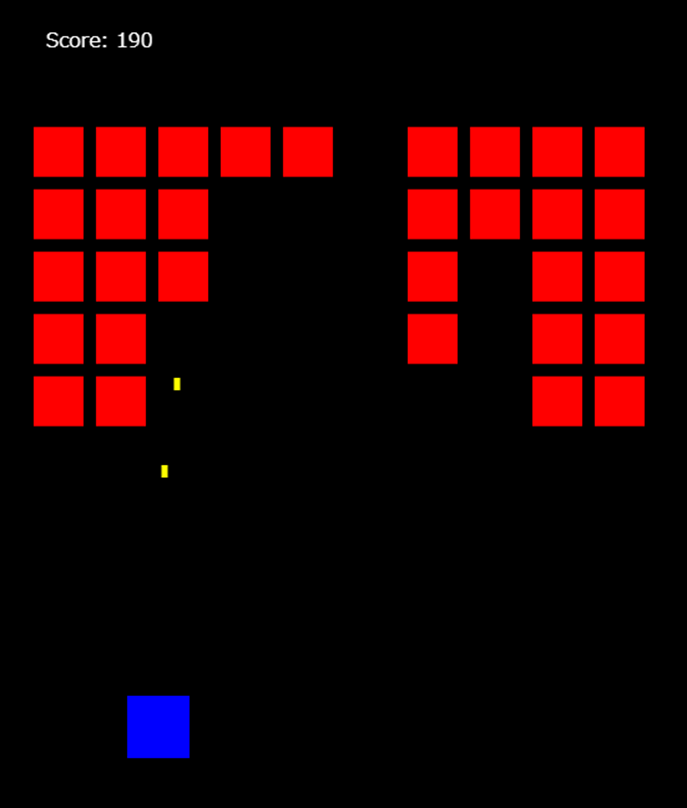
ゲーム自体は何でも良かったり、逆にCopilotに聞いてみても良いかもしれません。『スペースインベーダー』のソースコードを聞いてみた結果、以下の出力が出力されました。htmlとJavascriptでコーディングされています。特に開発環境のインストールもなく、通常のブラウザだけで実行環境ができるのです。必要なのは、デフォルトでインストールされている『ブラウザ』と『メモ帳』だけですよ!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Space Invaders</title>
<style>
body { display: flex; justify-content: center; align-items: center; height: 100vh; margin: 0; background: #000; }
canvas { background: #000; display: block; }
</style>
</head>
<body>
<canvas id="gameCanvas" width="800" height="600"></canvas>
<script>
const canvas = document.getElementById('gameCanvas');
const context = canvas.getContext('2d');
const player = { x: canvas.width / 2 - 25, y: canvas.height - 60, width: 50, height: 50, speed: 5, bullets: [] };
const enemies = [];
const enemyRows = 5;
const enemyColumns = 10;
const enemyWidth = 40;
const enemyHeight = 40;
let score = 0;
let gameOver = false;
function drawPlayer() {
context.fillStyle = 'blue';
context.fillRect(player.x, player.y, player.width, player.height);
}
function drawEnemies() {
context.fillStyle = 'red';
for (const enemy of enemies) {
context.fillRect(enemy.x, enemy.y, enemy.width, enemy.height);
}
}
function drawBullets() {
context.fillStyle = 'yellow';
for (const bullet of player.bullets) {
context.fillRect(bullet.x, bullet.y, bullet.width, bullet.height);
}
}
function update() {
if (gameOver) {
context.fillStyle = 'white';
context.font = '48px sans-serif';
context.fillText('Game Over', canvas.width / 2 - 100, canvas.height / 2);
return;
}
context.clearRect(0, 0, canvas.width, canvas.height);
drawPlayer();
drawEnemies();
drawBullets();
player.bullets = player.bullets.filter(bullet => bullet.y > 0);
for (const bullet of player.bullets) {
bullet.y -= bullet.speed;
}
for (const enemy of enemies) {
enemy.y += enemy.speed;
if (enemy.y + enemy.height > canvas.height) {
gameOver = true;
}
}
for (const bullet of player.bullets) {
for (const enemy of enemies) {
if (
bullet.x < enemy.x + enemy.width &&
bullet.x + bullet.width > enemy.x &&
bullet.y < enemy.y + enemy.height &&
bullet.y + bullet.height > enemy.y
) {
enemies.splice(enemies.indexOf(enemy), 1);
player.bullets.splice(player.bullets.indexOf(bullet), 1);
score += 10;
}
}
}
context.fillStyle = 'white';
context.font = '16px sans-serif';
context.fillText(`Score: ${score}`, 10, 20);
requestAnimationFrame(update);
}
function createEnemies() {
for (let row = 0; row < enemyRows; row++) {
for (let col = 0; col < enemyColumns; col++) {
enemies.push({
x: col * (enemyWidth + 10),
y: row * (enemyHeight + 10),
width: enemyWidth,
height: enemyHeight,
speed: 0.5 // 敵のスピードを遅くします
});
}
}
}
document.addEventListener('keydown', event => {
if (event.key === 'ArrowLeft' && player.x > 0) {
player.x -= player.speed;
} else if (event.key === 'ArrowRight' && player.x + player.width < canvas.width) {
player.x += player.speed;
} else if (event.code === 'Space') { // スペースキーを反応させます
player.bullets.push({
x: player.x + player.width / 2 - 2.5,
y: player.y,
width: 5,
height: 10,
speed: 5
});
}
});
createEnemies();
update();
</script>
</body>
</html>
このコードを、パソコンに標準で付いているメモ帳に貼り付けて、拡張子を.htmlにして保存しアイコンをクリックすれば、直ぐにインベーダーゲームを始められます。スピードなどはコードのパラメーターを変更すれば自由に調整できます。
これは、どこかのソースコードをコピペして出力されたものではなく、AIが初めから生成したものです。で、ちゃんと動いて遊べるゲームができます。本当にすごいですね!

今という時代が、いかに異次元なのか、少しでも触ったことのある人は実感していると思います。
ここまでくると、『transformer』もすごかったのですが、もっとすごい、人間の誰もが気づいていないアルゴリズムや法則性が発見されるのではないかと、ワクワクします。現に、人間には理解できない法則性をAIが見出している事実もあります。人間の認知にはその構造上の限界があります。その点、機械には人間が生まれながらに持っている『限界』とは無縁です。いろんな課題が山積な現在ですが、考えようによっては、一番ワクワク感のある時代だと感じています。



コメント